随着互联网的快速发展,前端开发作为构建用户界面的关键技术,其技术更新迭代速度日益加快,ES(ECMAScript)作为前端开发的核心语言,其最新版本的发布总是引领着前端技术的潮流,本文将深度解析前端最新的ES技术趋势,探讨其在实际开发中的应用价值。
ES技术概述
ECMAScript是一种由ECMA-262标准化的脚本语言规范,它是JavaScript语言的基石,随着ES版本的不断更新,前端开发的效率和质量得到了极大的提升,最新版本的ES不仅提供了丰富的API和语法糖,还注重性能优化和开发者体验。
前端最新ES技术趋势
1、模块化的进一步演进
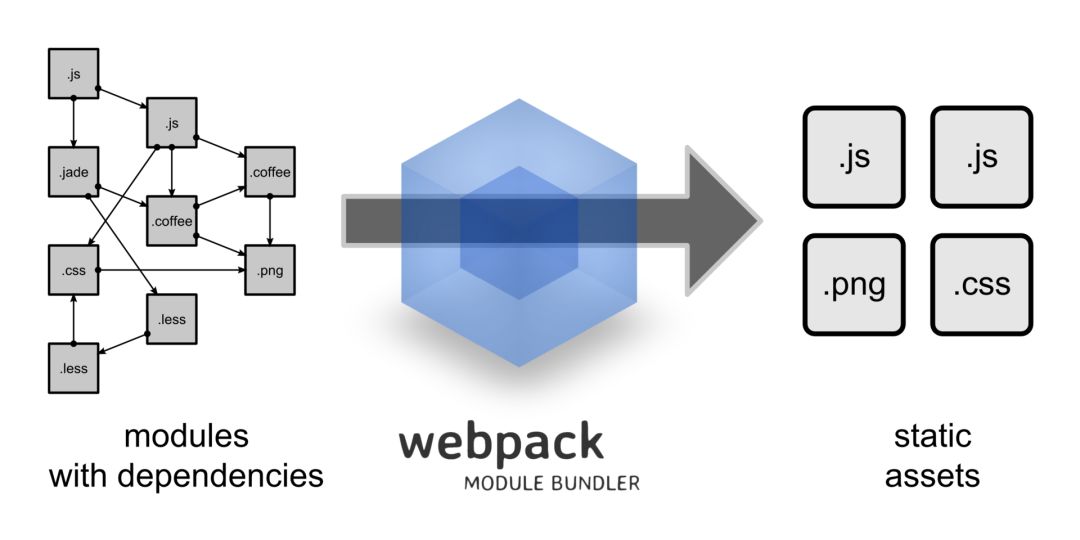
在最新版本的ES中,模块化得到了进一步的优化和完善,新的模块系统使得代码组织更加清晰,依赖管理更加便捷,模块化的思想已经延伸到前端开发的各个领域,如CSS模块化、HTML模块化等。
2、异步编程的强化
随着Web应用复杂性的增加,异步编程在前端开发中扮演着越来越重要的角色,最新ES版本中,对异步编程的支持更加强大,如引入了新的异步函数(async/await)等特性,使得异步编程更加直观和便捷。
3、性能的持续优化
性能是前端技术发展的重要指标之一,最新ES版本在性能优化方面做出了许多努力,如引入了新的数据结构、算法和API,提升了代码的运行效率,新的性能优化工具和技术也不断涌现,如性能分析和监控工具等。
最新ES技术在前端开发中的应用价值
1、提升开发效率
最新ES技术提供了丰富的API和语法糖,使得开发者可以更加便捷地编写代码,新的模块化系统和异步编程特性也使得代码组织更加清晰,依赖管理更加便捷,从而提高了开发效率。
2、优化用户体验
性能优化是前端技术发展的重要方向之一,最新ES技术在性能优化方面做出了许多努力,使得页面加载速度更快,响应速度更迅速,从而提高了用户体验,新的交互技术和动画效果也使得Web应用更加生动和有趣。
3、促进前端开发标准化和规范化
最新ES技术的推广和应用也促进了前端开发标准化和规范化的发展,新的技术和规范为前端开发提供了更多的指导和参考,使得开发者可以更加规范地编写代码,提高了代码的可读性和可维护性,这也为前端测试和自动化工具的发展提供了更多的机会和空间。
深度解析最新ES技术关键点
1、新增语法特性
最新ES版本新增了许多语法特性,如可选链(Optional Chaining)、空值合并运算符(Nullish Coalescing Operator)等,这些新特性使得代码更加简洁和易读,一些新的API和函数也使得开发者可以更加便捷地处理数据和操作DOM。
2、泛型编程的支持
泛型编程是一种重要的编程思想,它可以提高代码的可复用性和灵活性,最新ES版本开始支持泛型编程,这将使得前端开发者可以编写更加通用和可复用的代码,这也将促进前端框架和库的发展,提高整个前端开发的效率和品质。
最新ES技术在前端开发中具有广泛的应用价值和发展前景,随着技术的不断进步和更新,前端开发的效率和品质将得到进一步的提升,我们将看到更多的新技术和新思想在前端领域得到应用和发展,推动前端开发不断向前发展。
转载请注明来自生活随笔,本文标题:《前端最新ES技术趋势深度解析与探讨》











 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号